Делаем анимированную карту как у Индианы Джонса

Итак есть цель – сделать карту, которая будет похожа на ту, что представлена нам вот в этом отрывке из фильма “Индиана Джонс: В поисках утраченного ковчега”:
В общем поехали!
Делаем маршрут в Google Maps
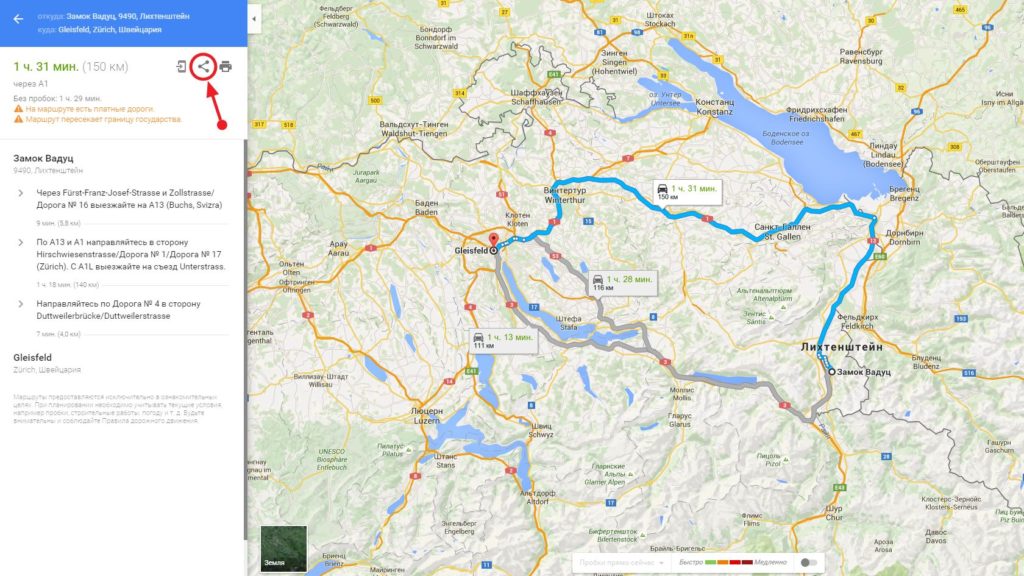
Идем в Google Maps и создаем нужный нам маршрут. Для примера возьмем маршрут из Вадуца в Цюрих.
После того как маршрут создан, нам будет необходима ссылка на него, которую мы тут же и получаем.
Конвертируем маршрут в файл GPX
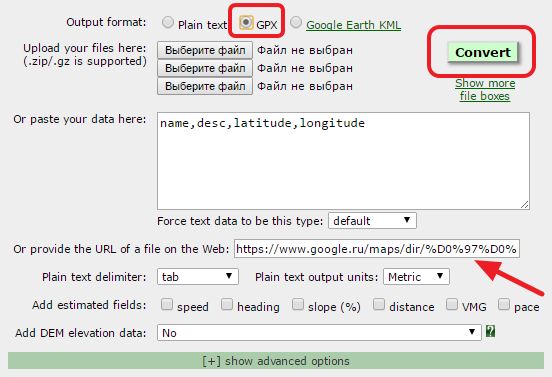
Используя сервис GPS Visualizer получаем наш маршрут в файле формата GPX. Для этого в качестве выходного формата выбираем “GPX”, вставляем в качестве URL адрес, который получили в Google Maps, и нажимаем кнопку “Convert”.
Добавляем временные метки
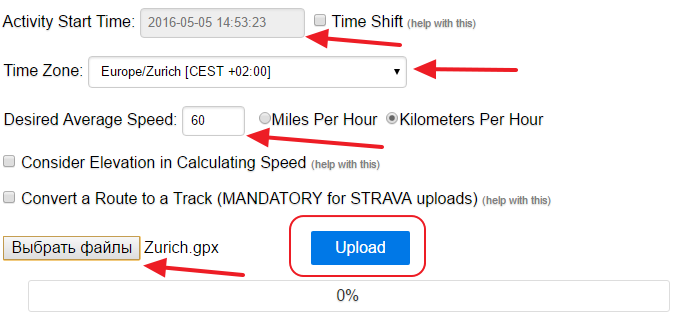
Теперь воспользуемся сервисом GOTOES и добавим к нашему маршруту временные отметки. Тут все тоже очень просто: сначала выбираем время начала нашего маршрута, затем указываем часовой пояс, далее указываем скорость передвижения, в качестве файла задаем наш файл GPX и нажимаем кнопку Upload.
Загружаем наш маршрут в QGIS
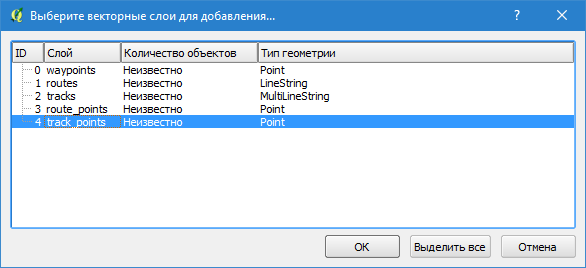
Открываем QGIS и в качестве векторного слоя добавляем наш GPX-файл (конечно же тот, который мы получили после внедрения временных меток).
Также нам надо будет добавить базовый слой нашей карты. Для этого можно воспользоваться модулем QuickMapServices (как это сделать описано здесь).
Сохраняем слой с GPX в формате SpatiaLite
Использовать слой GPX как есть нельзя, поэтому нам необходимо его пересохранить. При сохранении в Shapefile возможна ошибка, при которой будут обрезаны метки времени. Именно поэтому используем формат SpatiaLite. Выделяем слой в панели слоев и нажимаем “Сохранить как…”.
Настраиваем вид нашего маршрута
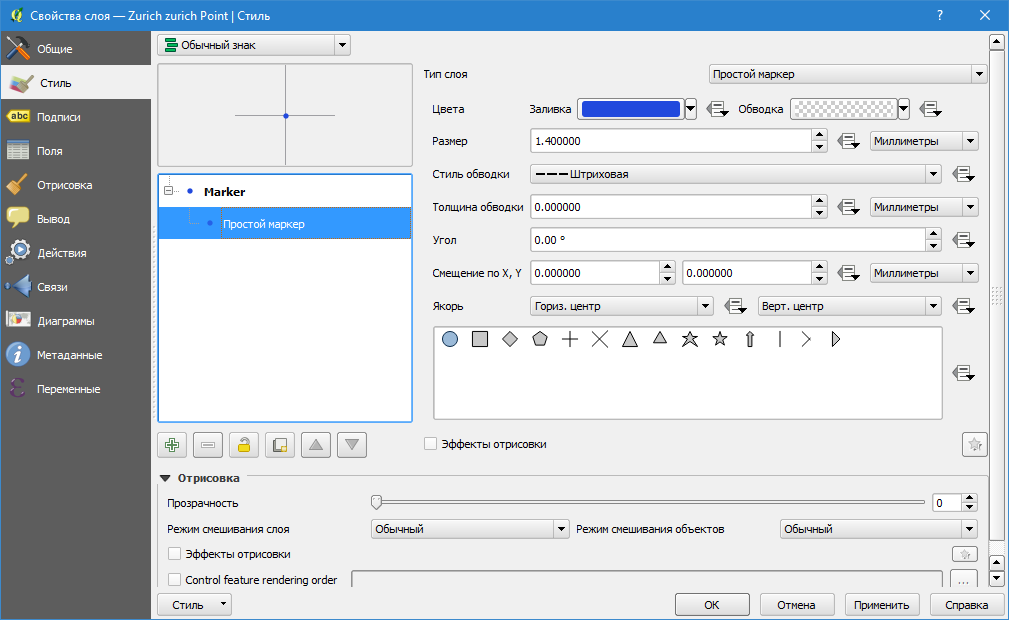
Открываем свойства слоя и переходим на вкладку “Style” (“Стиль”). Выставляем все согласно своим предпочтениям.
Добавляем модуль Time Manager
Если у вас в QGIS нет модуля Time Manager, то добавляем его. Если такой модуль у вас уже есть, то переходим на следующий шаг.
Регистрируем слой в Time Manager
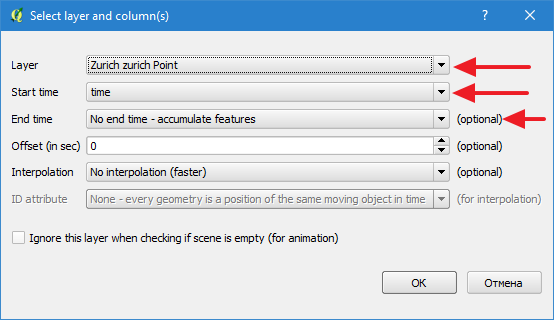
Панель Time Manager у нас отображается в нижней части экрана. Если ее там нет (и нигде нет), то в меню “Модули” выбираем раздел “TimeManager” и нажимаем “Toggle Visibility”. На этой панели нажимаем “Settings”, в открывшемся окне выбираем “Add layer”. Настройки выставляем как показано на рисунке ниже:
Экспортируем видео
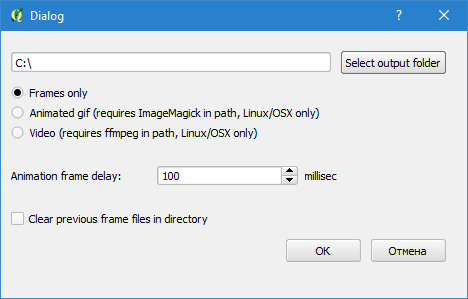
Продолжаем работать с модулем Time Manager. Выбираем подходящий размер “Time frame size” (каждый кадр итогового видео будет представлять собой указанное количество времени). Для проверки можем нажать кнопку “Play”. Если вас все устраивает, то нажимаем другую кнопку – “Export Video” (если до этого вы проигрывали анимацию, то убедитесь, что ползунок находится в начальном положении). При этом если вы работаете в среде Windows, то вам может быть доступно только покадровое сохранение и придется использовать дополнительные инструменты.
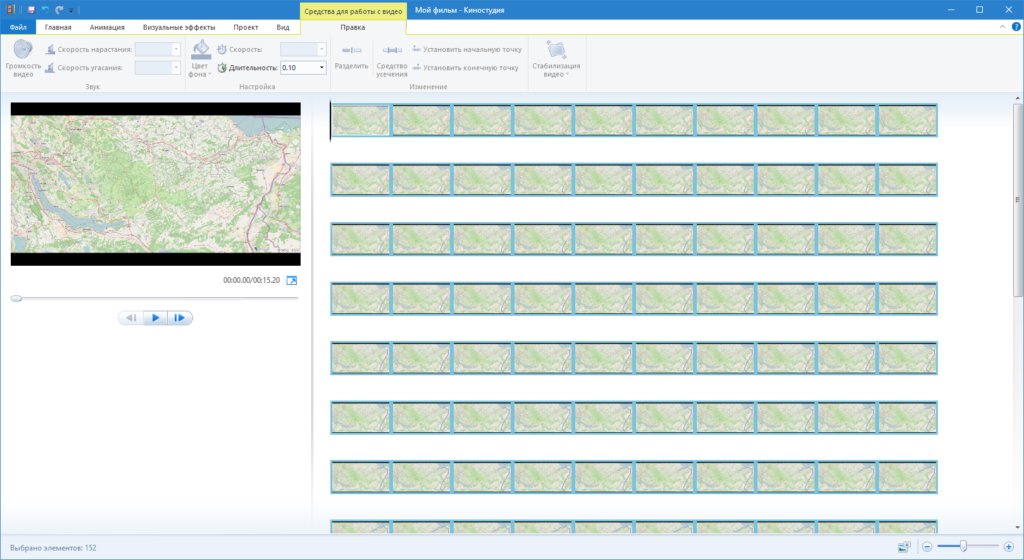
Объединяем кадры в анимацию (для пользователей Windows)
Итак у нас остался последний шаг – объединить все полученные кадры в единую анимацию. Для этого мы можем воспользоваться Windows Movie Maker (Киностудия). Добавляем все получившиеся кадры, выставляем длительность для каждого кадра (например, 0.1 секунды) и сохраняем получившийся ролик.
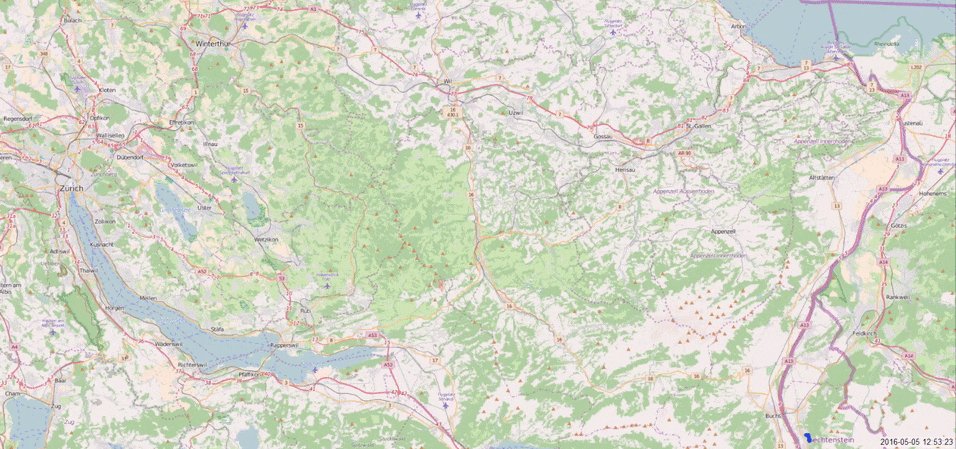
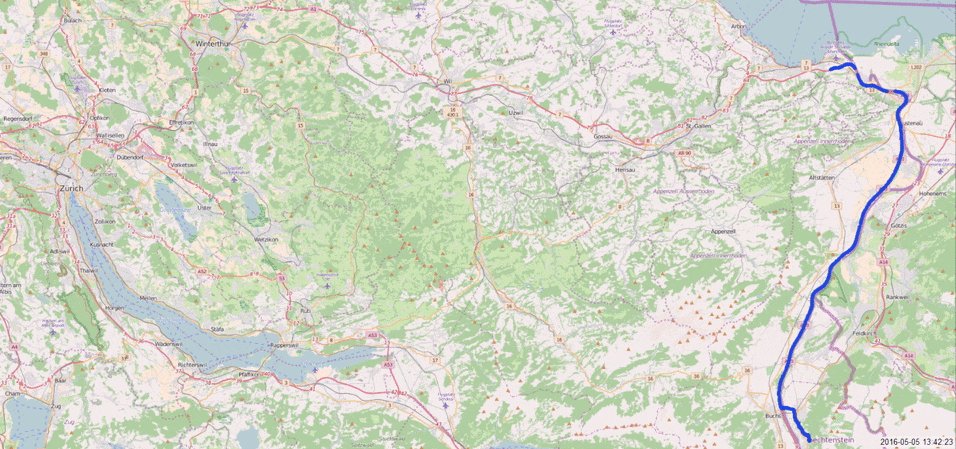
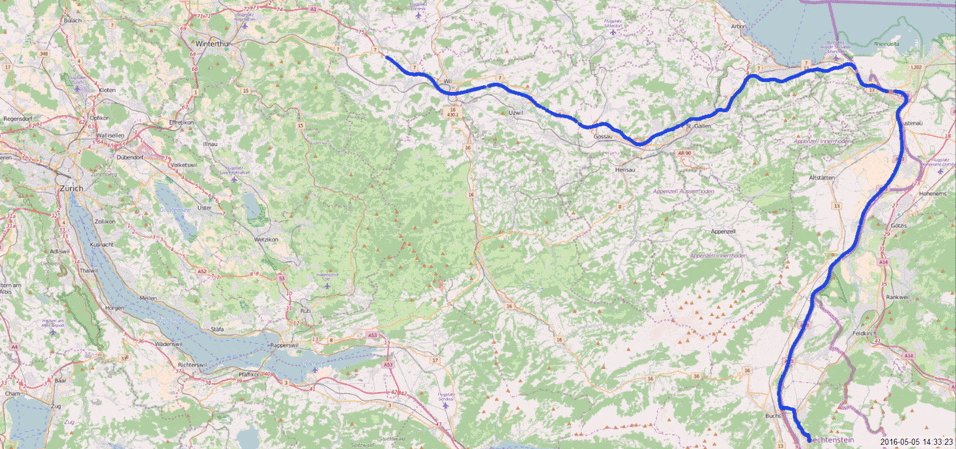
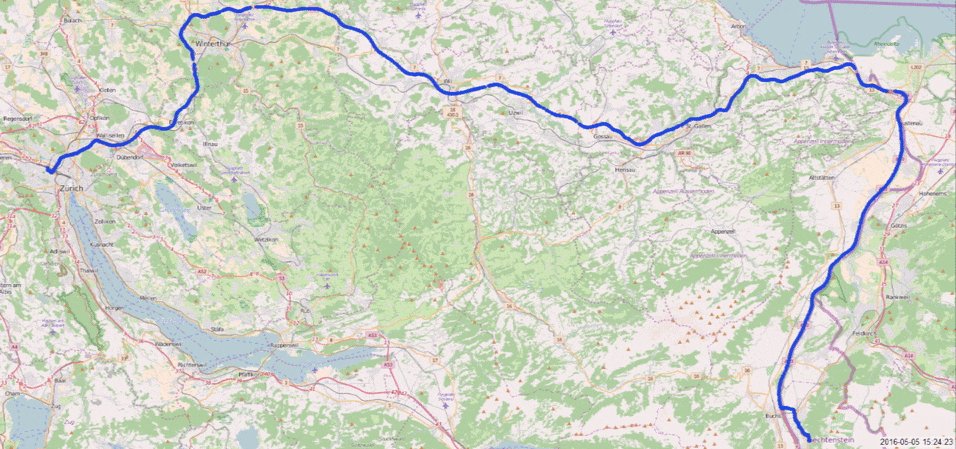
Вот такой вот результат получился у меня (видео было конвертировано в GIF с помощью EZGIF):

Заключение
Конечно в серьезном кино подобные вещи делаются совершенно иначе. Но и при таком подходе можно сделать очень даже крутые вещи: достаточно только подобрать подходящую карту и воспользоваться более продвинутым инструментом для сборки финального видео.
Подготовлено по материалам Stack Exchange.